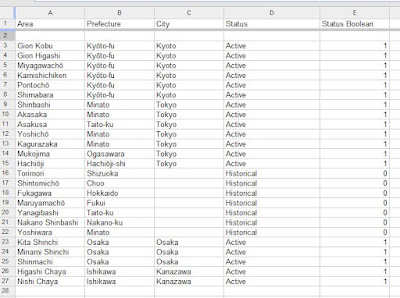
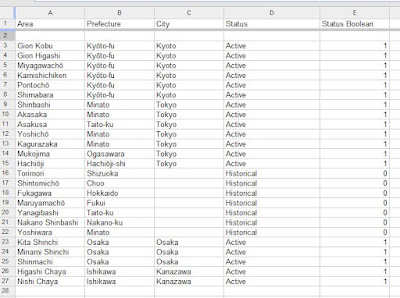
First of all I started with a list of places from a Wikipedia entry on geisha districts that I want to use on my website. So I put this into a handy spreadsheet on Google Docs.

I've filled in a couple of columns about the basic location of the geisha district since some of these places are historical sites that are no longer recognised suburbs. I've also put in some information about whether the district is active or not so that I can also show this on my map.

I've filled in a couple of columns about the basic location of the geisha district since some of these places are historical sites that are no longer recognised suburbs. I've also put in some information about whether the district is active or not so that I can also show this on my map.
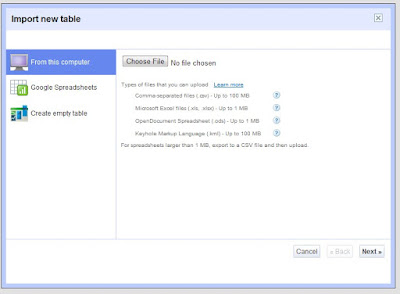
I select a new table and I'm given a choice of import types, if this were a CSV file that you had sourced from someone else this may be a good place to upload.

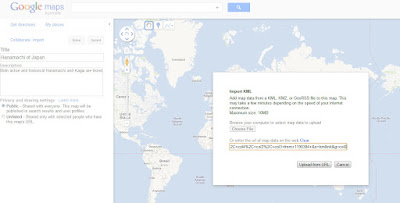
However since I'm already using Google Docs I can import from there:

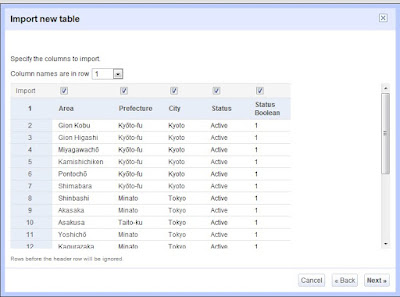
On import it will look like so

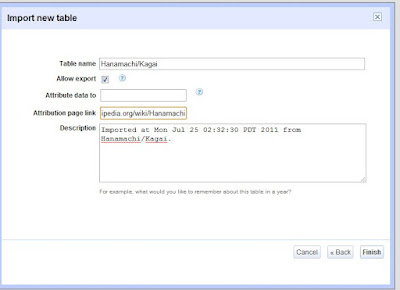
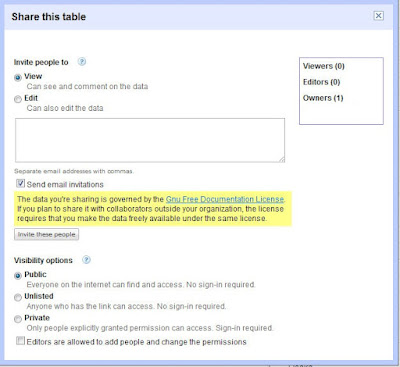
You can also choose whether people can export your data set and give the data an attribution link, in my case I'm sure to include the Wikipedia link since this puts my data under a Creative Commons agreement.

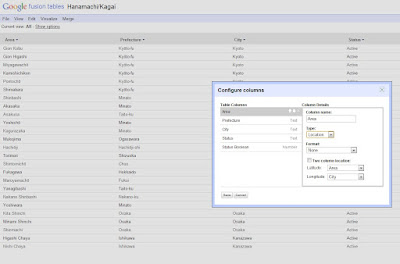
Now I want to turn this into map data, so it's important that I tell the Fusion Table what is location data so that it can process it properly. This is rather like changing cells in a spreadsheet to be date formats.

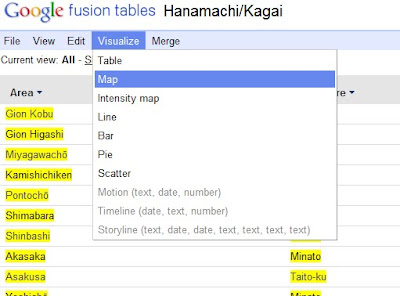
Now that my data is set to be location data I can visualise it on a map and it will automatically convert the columns I have selected as Location data into Maps Geodata.

Here you can see that the location data is highlighted in Yellow.

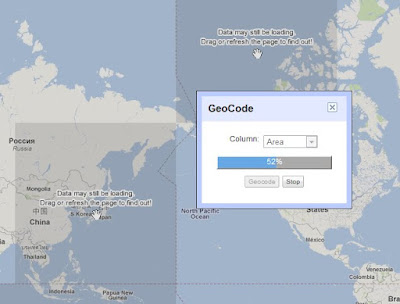
Now it will convert my data points to geo location data

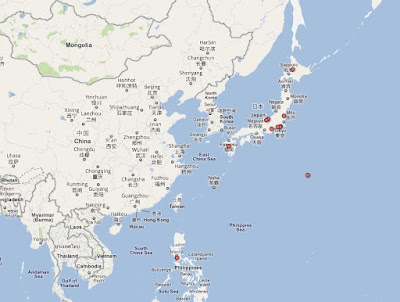
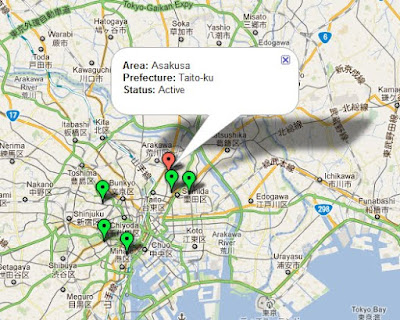
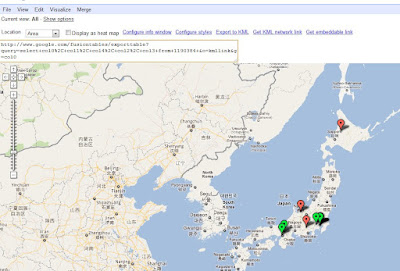
Here's the finished automatically created map, and it looks pretty good, but there's definitely some things wrong with it.

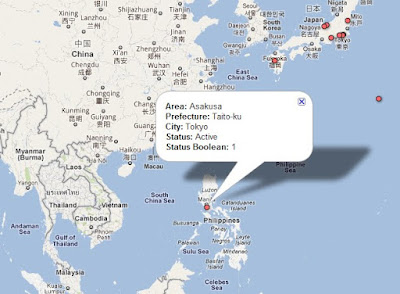
For one thing the auto location has placed Asakusa in Manila instead of Tokyo, and the status information is being shown on the info boxes instead of in the marker.

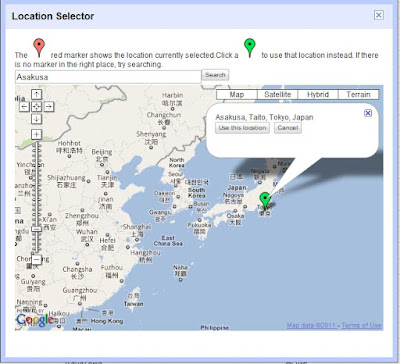
Going back to the Table View, we can see a Geodata icon next to the Location columns when I mouse over the row. Clicking on this icon will open a window and let you search for another location and use that data instead.

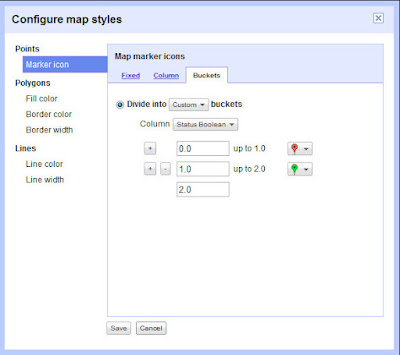
Then I want to change the markers on my map to show Red for historical districts and Green for those that are still active, and I prefer the Maps style markers so I'm going to use these as well.

Here you can see why I chose to make my Status data set have a Boolean value, since it will only allow me to choose numeric columns for colouration.

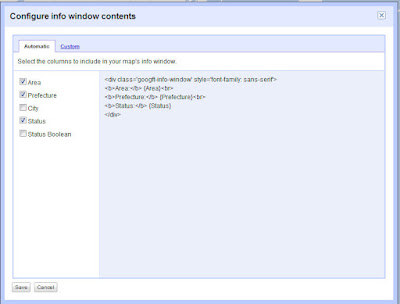
I'm also going to fix up my info box so that it shows only the columns I'm interested in being seen when you hover over the marker.

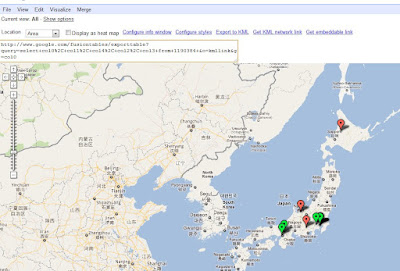
Here we can see the fixed data point on the map.
From here we probably want to do a few things with the mapped data. In my case I want to put it on a public website, so its important that I have set the data to public.

Then we have a couple of options, you can export the KML data or get the KML network link.

Either of these can be imported into a Google Maps "My Places" map

Alternatively you can pick up the embedded code straight from Fusion Tables

Which I have embedded here for you to play with!



